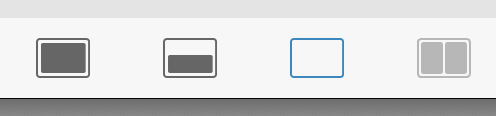
I’m questioning to positioning of these icons:

Having them stay at the top of the split doesn’t seem to work well. If I want to quickly show half/full script and hide it again it involves mousing around to click the second time. If they remained anchored to the bottom, then it would be a very short movement to hit the other icon. The two icons revealed when expanded could move to the other side. As a bonus, the draggable top could become a thin line and save vertical space in the layout.
Anyone else agree or am I just being silly?
The only comment I have is with regard to making dividing lines thinner. As I get older (yes, i know I am not the target audience of new users), I find the UI trend of ever thinner scroll bars and dividers very frustrating and I just don’t have the eye-hand coordination to click on them accurately if they are too thin. If whatever page or application i am using has preferences/settings for scrollbars and/or divider widths (divider width are an extreme rarity as a setting), I alway make then as wide as allowed. (I also always set scrollbars to ALWAY display, as the type that appeat only when rolled over drive me crazy as well). And gestures for scrolling and such are often beyond me for the same lack of eye-hand coordination.
I don’t disagree that there are some potential improvements to be made here, the issue however I think with keeping them bound to the bottom is that it then clashes with the other icons which allow you to flick between Message Box and Script Editor. Now that is not a design issue that could not be overcome but it would need some thought. I myself have several thoughts about the bottom panel and how it could be improved, I’ll take these comments into consideration as I start to work on that. Thanks @bwmilby